ウェブフォームにZoho CRM Lead Magentを使ってみた。。
新しいサービスを複数準備している最中、ホームページの作成に伴い新たにWordPressをインストールしてみました。。
ワードプレスの新しいブロックエディターの機能が向上すると同時に、PHPのバージョンも上がるなど、設定するだけで何かしらやることが増える中、フォームを簡素化できないかと色々、探していると、Zoho社が開発した「Zoho CRM Lead Magent」を見つけました。
リリースされて5年ぐらいだと思いますが、評価が星ひとつとかなり手厳しいものがありましたが、おそらくZoho側の設定が今ひとつ、理解していないものだと思います。私自身、実際に使っていてこれかなり便利だと思いました。今回は、その設定の手順を簡単にまとめていきます!
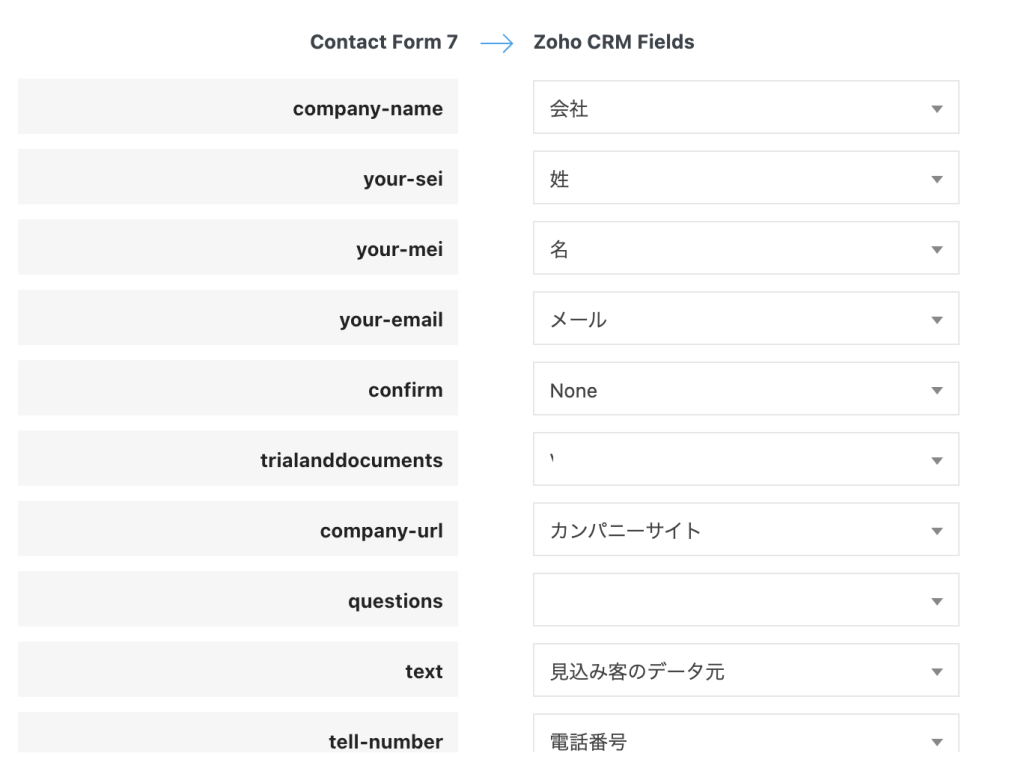
Contact Form7との連携が脱帽。。
「Zoho CRM Lead Magent」は、ワードプレスでよく利用さているWebフォームのプラグインのContact Form7と連携(マッピング)する事ができます。

なので、ウェブフォームでContact Form7をすでにお使いの方は、そのままこのプラグインを利用することでZoho CRMの項目と連携することができます。
AuthenticationでClient IDとClient Secretを取得します。
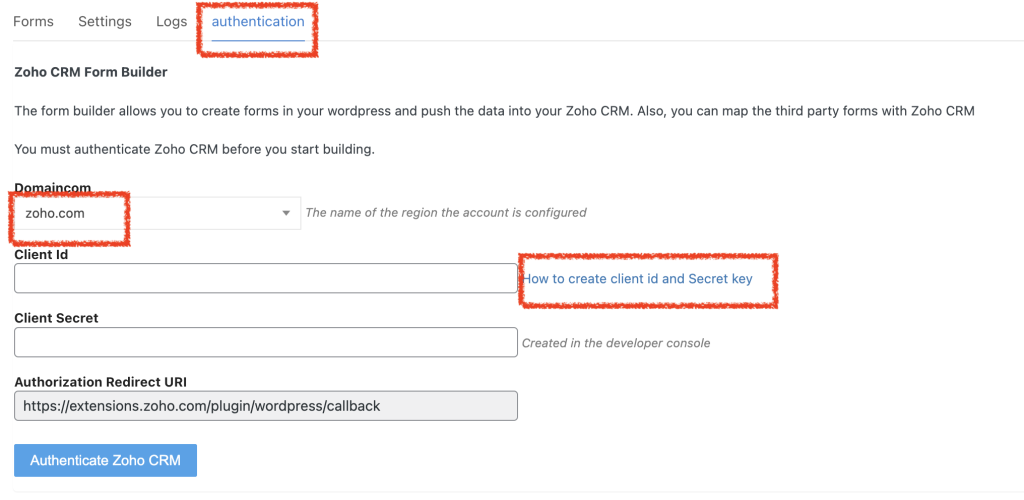
該当するプラグインをインストールして、「有効化」した後、Client IDとClient Secretを取得する必要があります。取得場所は、How to create client id and Secret keyをクリックしてください。
また、Domain Nameは、zoho.comにしましたが、比較的に新しくアカウントを作成された方は、Zoho.jpの可能性も考えられます。私のアカウントは、Zoho.comでした。
Secret IDとKeyの取得
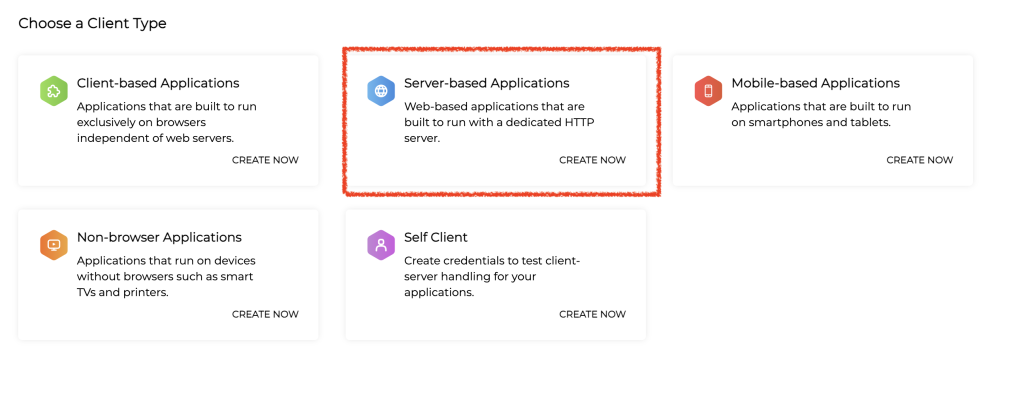
上記のリンクをクリックすると、以下のページ(Zoho API Console)に移動します。
「Server-based Applications」を選択してください。
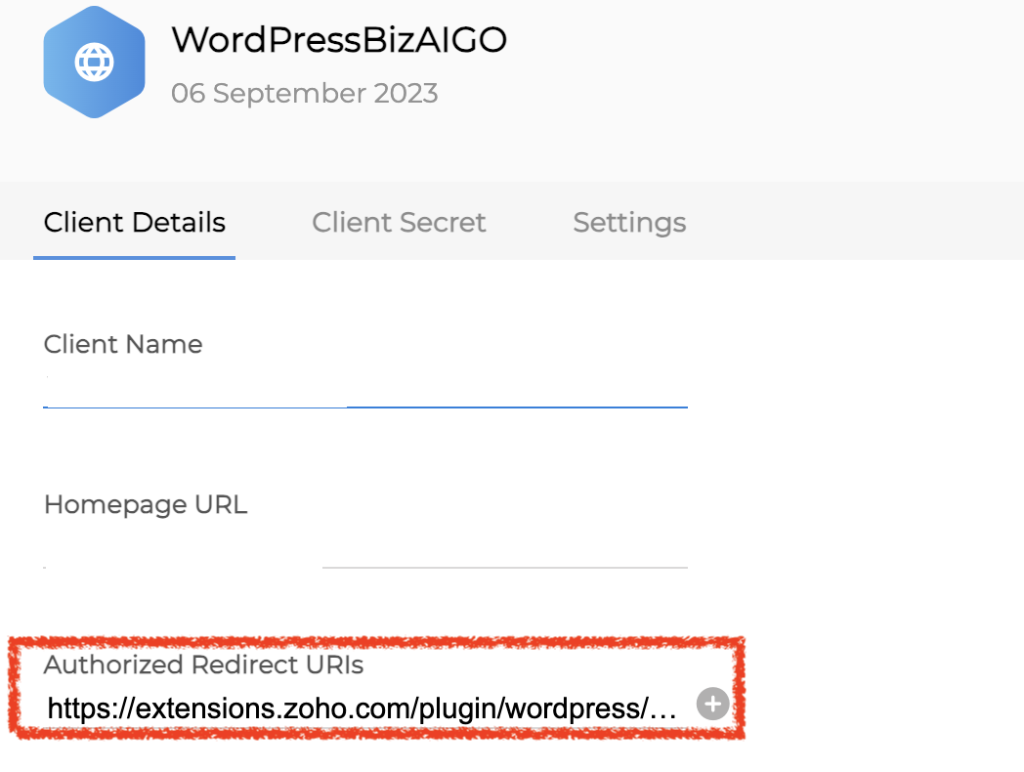
次に、Client Nameは任意に名前を入力、Homepage URLは設置するフォームのサイトURLを入力、Authorized Redirect URLはプラグインのAuthorized Redirect URlをそのまま記入。

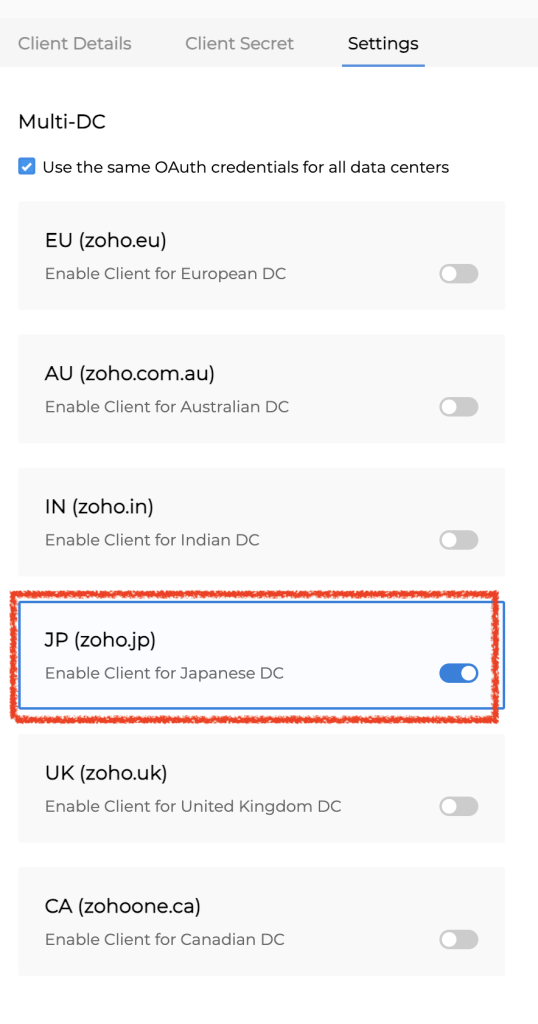
最後に、Settingに、Multi-DCというのもあるので、こちらも念のためにzoho.jpチェックしておいた方がよいかもしれません。。

いかがでしたでしょうか?
是非、参考にしてください。










コメント