Zoho Recruitの採用サイトがリニューアル(ベータ版)
皆様、いかがお過ごしでしょうか?編集長のヒガシヤマでございます。
今回は、Zoho Recruitの「採用情報サイト」(ベータ版)がリニューアルされました。今回はそのレビューとなります。
実際に導入をしてみた所、いろいろと諸問題も垣間見れたので、そちらも合わせてご紹介できればと思います。
「採用情報サイト」とは?
「採用情報サイト」とは、自社で「候補者」を集める「募集サイト」となります。日本では一般的に、求人ポータルなどに依頼するケースが多いと思いますが、
Zoho Recruitを利用すれば、自社で候補者ページを作成(ノーコード)し、運用することができます。今回の新しい「採用情報サイト」は、カスタマイズも豊富で、見た目的にも一新されました。
「採用情報サイト」が2つ??
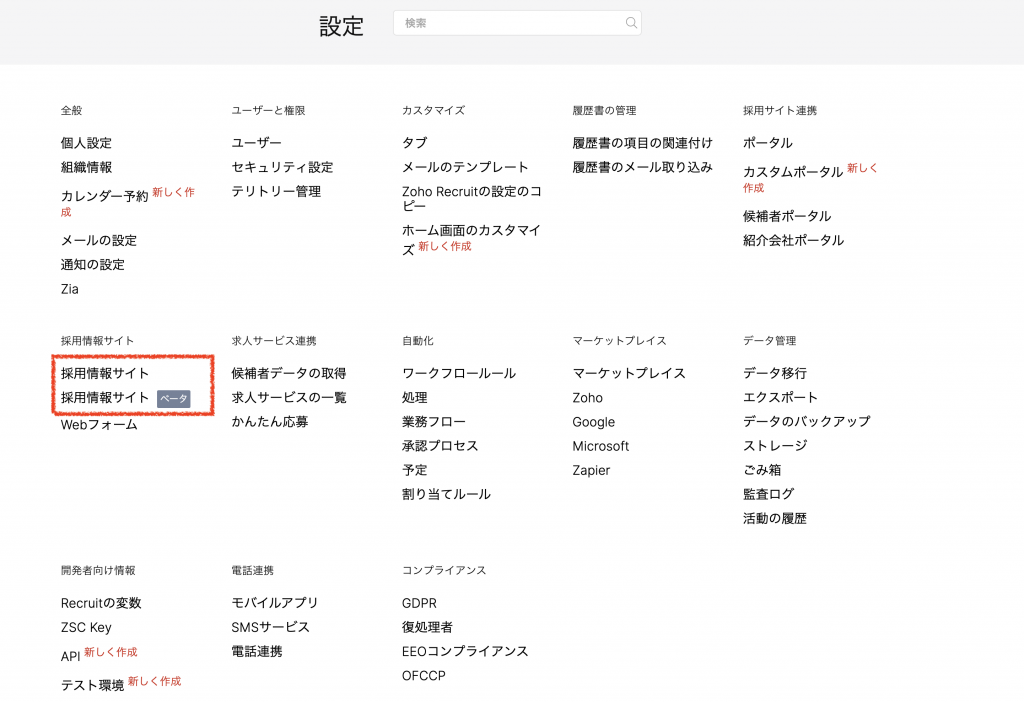
旧来から使っているユーザーには恐らく「採用情報サイト」が2つ表示されていると思います。
一つは旧来から使っている「採用情報サイト」で、もう一つは「ベータ版」と表示されたものとなります。
この「ベータ版」と表示された採用情報サイトが、新しくリニューアルされました。
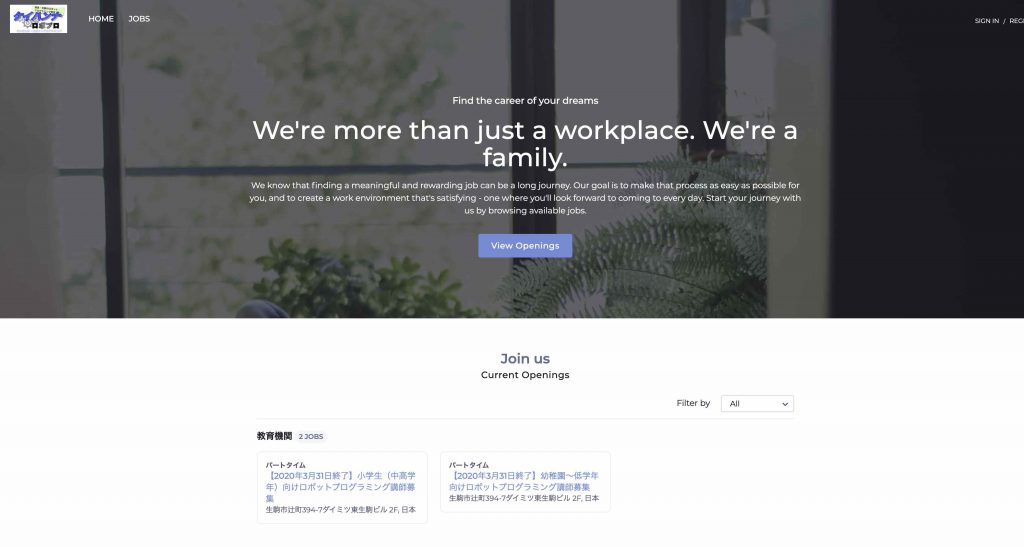
Zoho Recruitの採用情報サイトは、Zoho Sites風
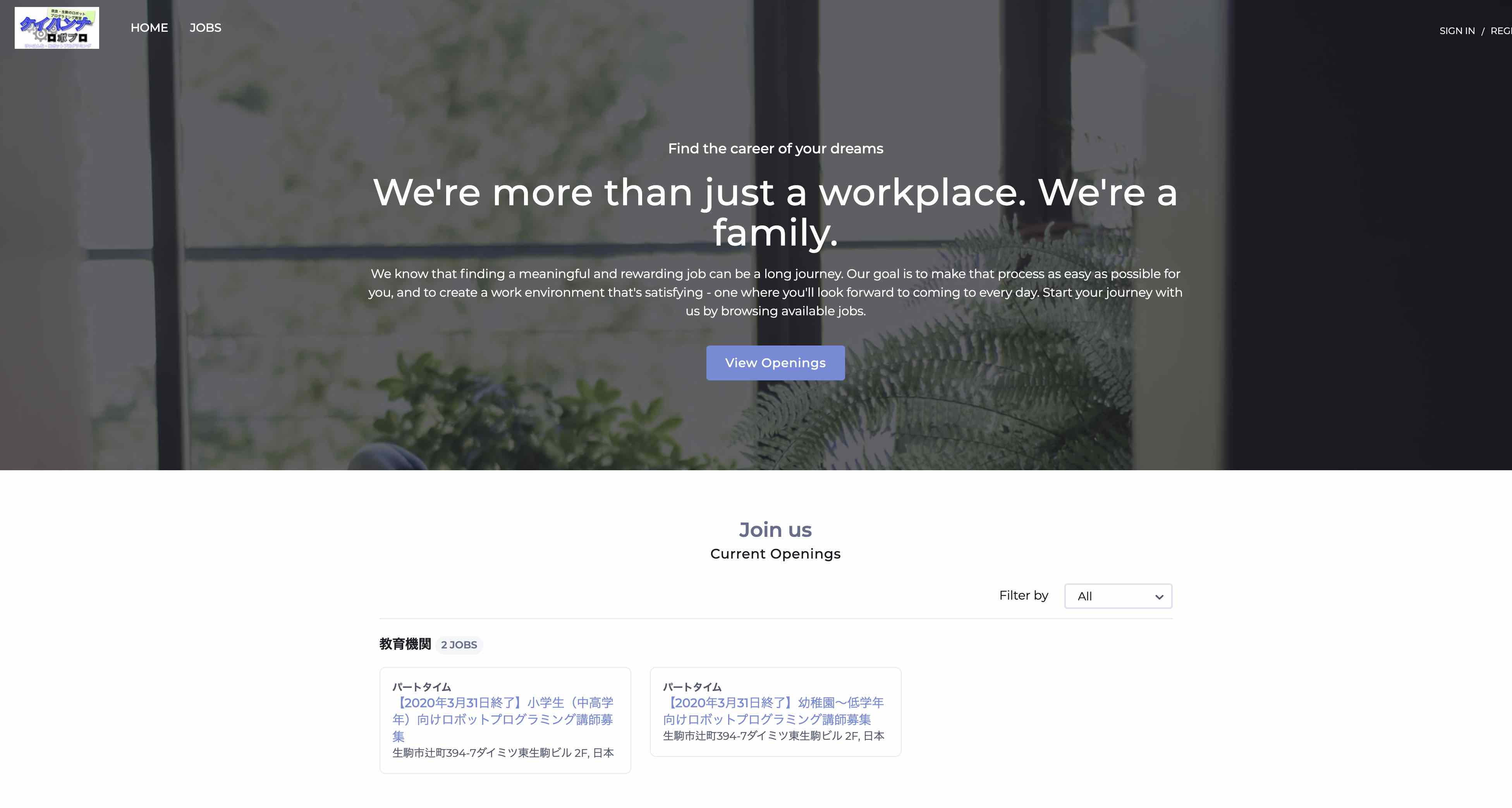
リニューアル(ベータ版常時)された方の「採用情報サイト」は、旧来とは異なり「Zoho Sites」の影響を受けたインターフェイスとなっております。
デザイン性が向上し、今風のホームページとなり、カスタマイズできる項目もかなり増えています。
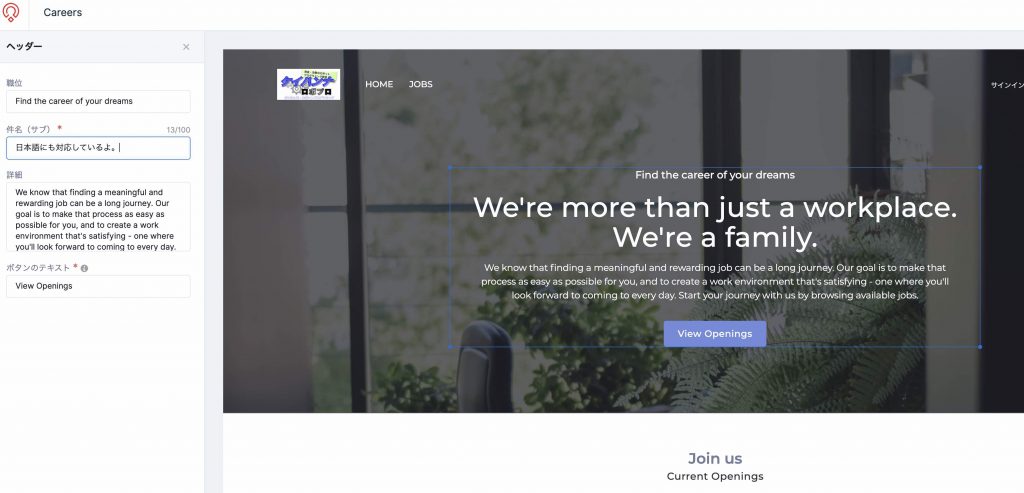
「独自ドメイン」(サブドメイン)と「日本語」にももちろん対応!
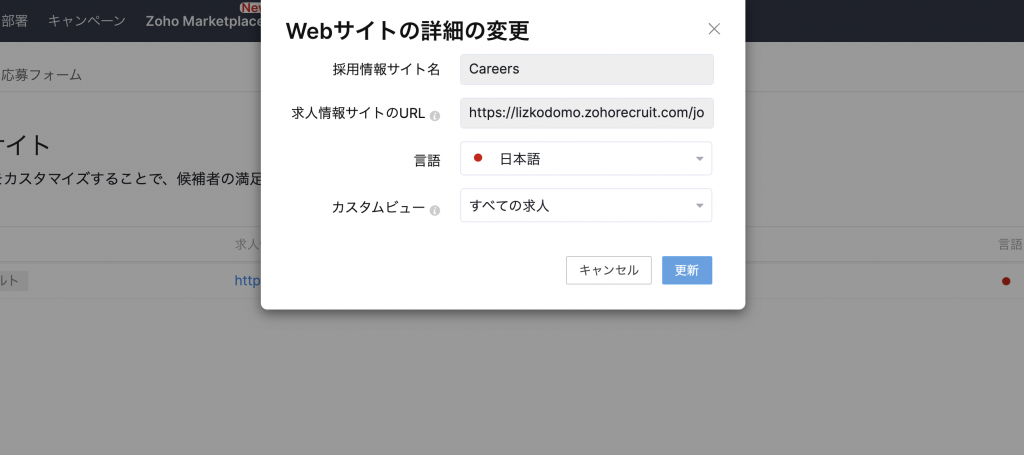
こちらのZoho Recruitですが、確か「Zohoジャパン社」の未対応サービスですが、「採用情報サイト」は日本語対応しています。加えて、独自ドメイン(サブドメイン登録)にも対応しているような形となります。
日本語対応
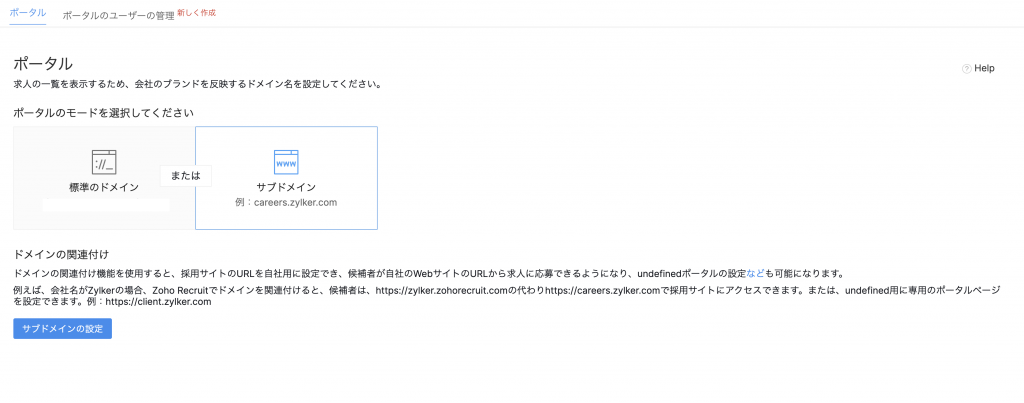
ポータル>サブドメインの変更
設定>ポータル>サブドメインで御社のドメインに変更することができます。

採用情報サイトのフォームとの連携
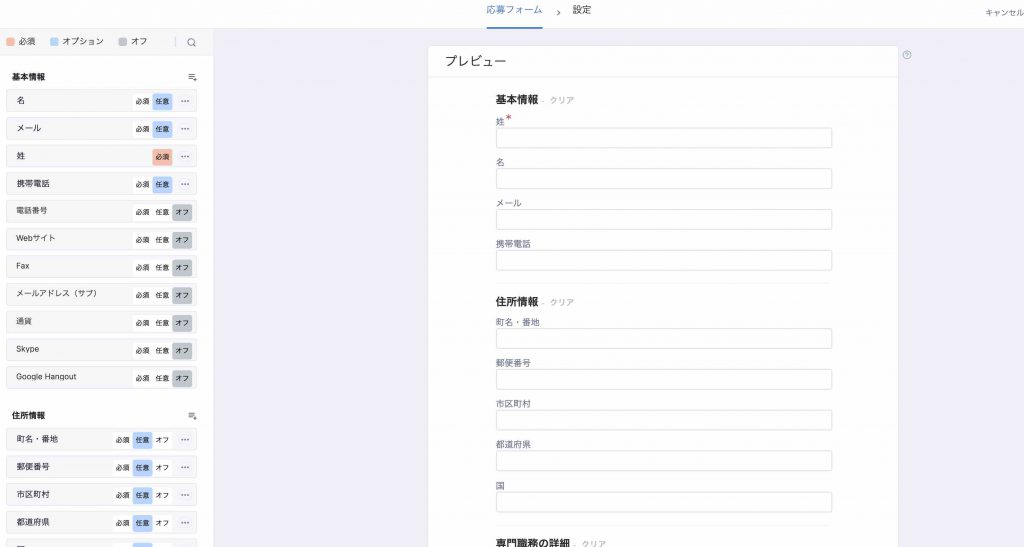
新しくなった「採用情報サイト」のフォームは、旧来とはことなり、「採用情報サイト」にある「応募フォーム」からカスタマイズすることになります。

応募フォームは項目の並び替えは、左側にある項目をドラック&ドロップで変更することでができます。ただ、まれに動かない時があり、その時は「タブ>候補者」で直接、項目の位置を変更すると、「応募フォーム」に反映されます。あれ??「応募フォーム」で動かないなぁと思われた方は、一度、こちらもお試しください。
求人の項目の公開と非公開の方法
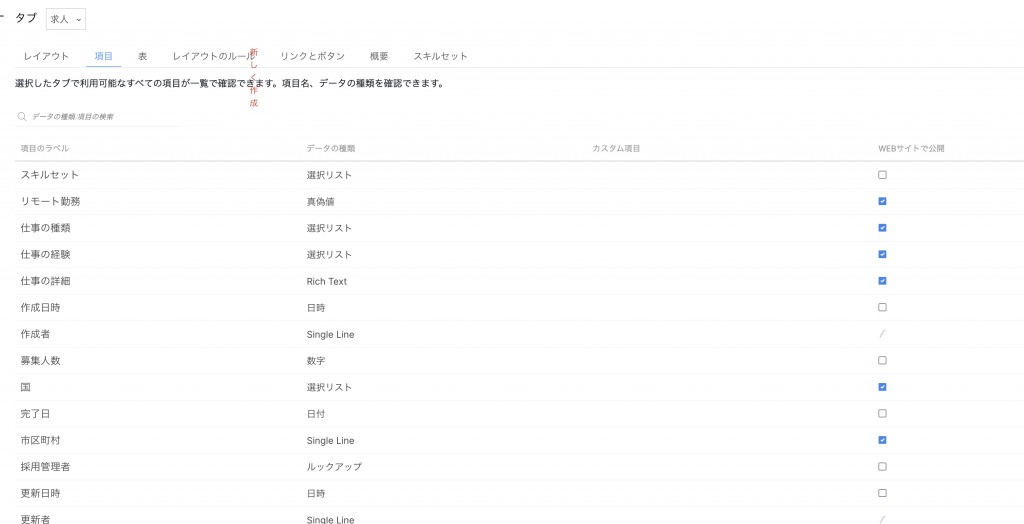
採用情報サイトで表示させたい内容は、求人タブの公開非公開で管理することできます。
設定>タブ>求人>項目

注意内容
ここからは、新しい採用情報サイトを導入する点での注意内容となります。
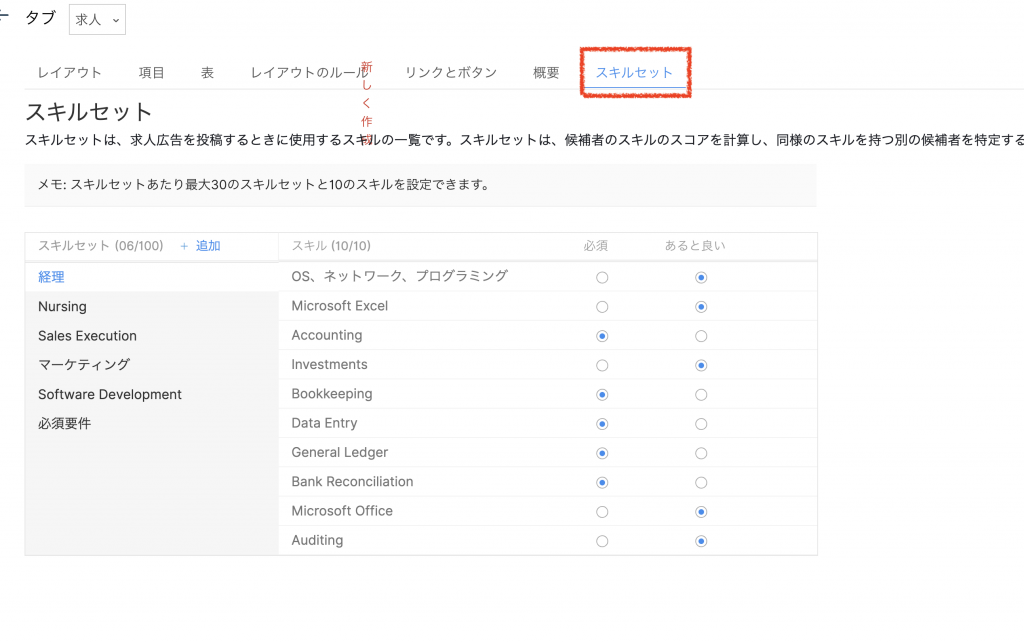
求人タブには、「スキルセット」というものがありますが、こちらは「採用情報サイト」の応募フォームを入力した後、次にこのスキルセットの項目が表示されます。
ただ、スキルセットと応募フォームは独立しており、応募フォームからページをスキルセットに推移した後、その時点でフォーム内のデータはZoho Recruitの応募者タブに入ります。
最後に、採用情報サイトの「キャンセル」ボタンに不具合が見つかっております。
現在、改善中との意見も聞いているので、数日程度で、改善されるように思います。














コメント