Zohoサイトで顧客ログインページを作ってみた。
皆様、ご無沙汰しております。。管理人のヒガシヤマでございます。
今年の上半期は、Zohoサイトを使って、別サービスを制作しておりました。。
そこで、今回は、Zohoサイトで「会員ポータルページ」の作り方を解説していきたいと思います。。
あまりの便利さに、私自身、生粋のWordPress職人なんですが、Zohoサイトに浮気してしまいそうです。。
Zohoサイトで会員ポータルの作り方
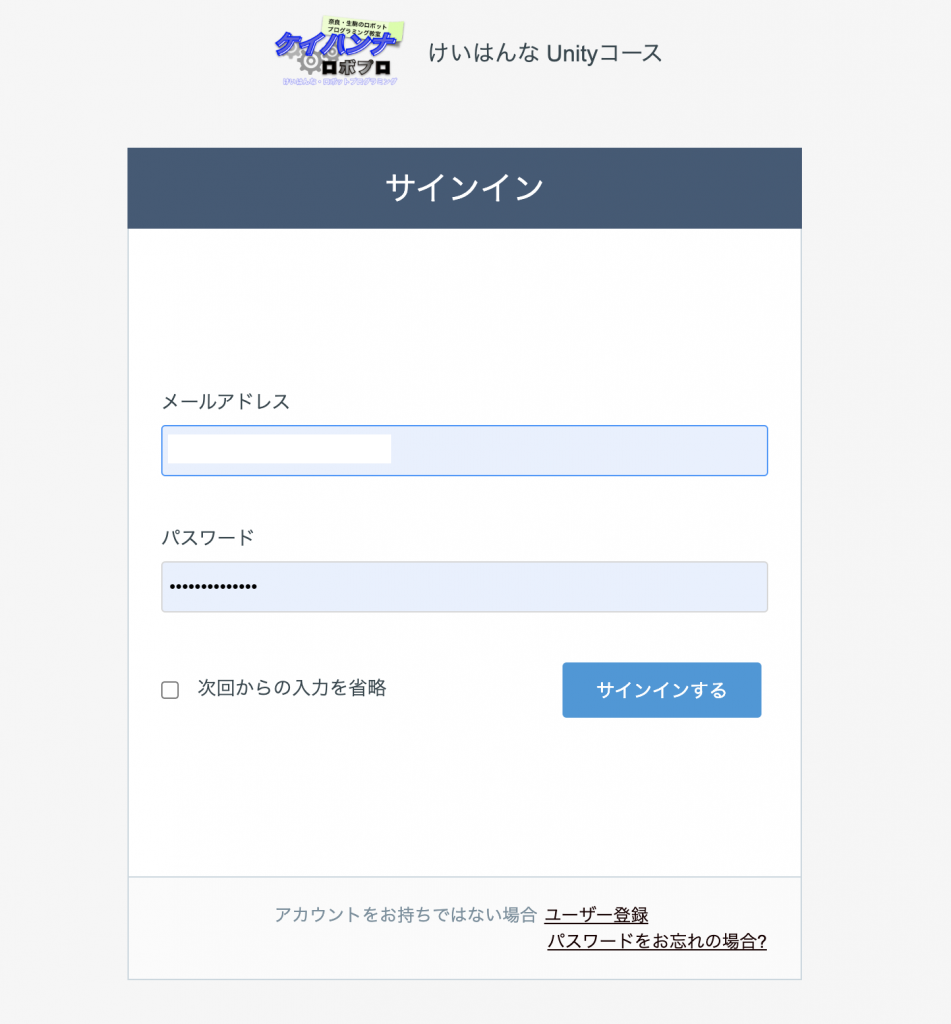
Zohoサイトを使った会員ポータルのページはこんな感じです。

基本的な構成は、ユーザーIDとなるメールとパスワードとなります。
利用者がパスワードを忘れても、管理者は何もする必要はありません。「パスワードをわすれた場合」をクリックして、自動でパスワードが新たに生成されます。
上記がユーザーを追加した後のページとなります。後述しますが、この時点で、CRMの連絡先に自動でインポートされています。
ただし、ZohoサイトからZoho CRMへの一方向の連携となります。場所も連絡先タブのみとなります。

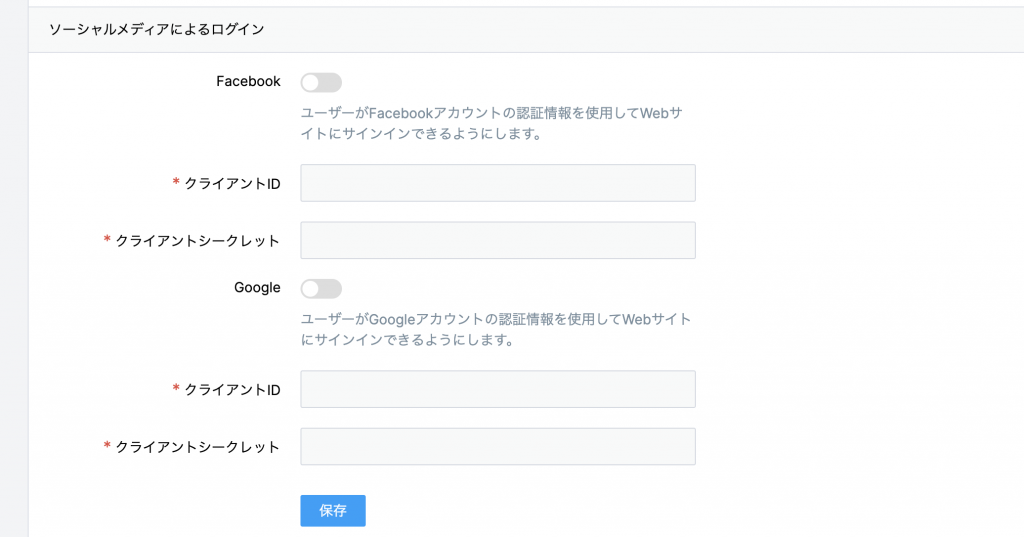
加えて、ログインの方法も、SNS連携(Facebook, Google)が可能です。

Zohoサイトでのページ管理について
Zohoサイトでのページ管理ですが、「会員ポータル」を有効にすると、全てのページは非公開となります。
そのため、公開と非公開を混合することは現状の仕様ではできません。
非公開のページに、メンバーシップして会員(ユーザー)がアクセスし、
さらに、その非公開のページに制限をかけることができるという仕様となります。
ページ管理はグループ単位
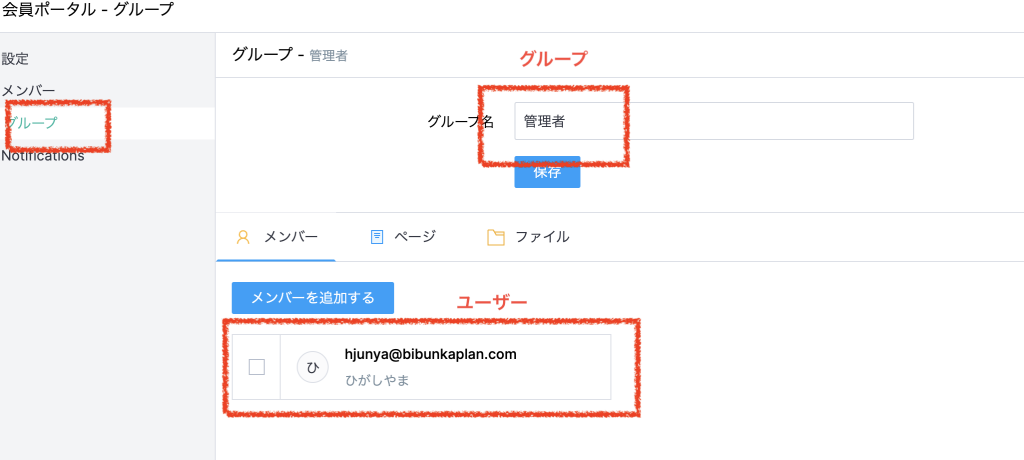
ページの管理は、ユーザー(メンバー)とグループ単位となります。
グループの場合、手順としては、グループを作成して、ユーザーをそのグループに入れるということになります。
そしてユーザーは複数のグループに入ることが可能です。

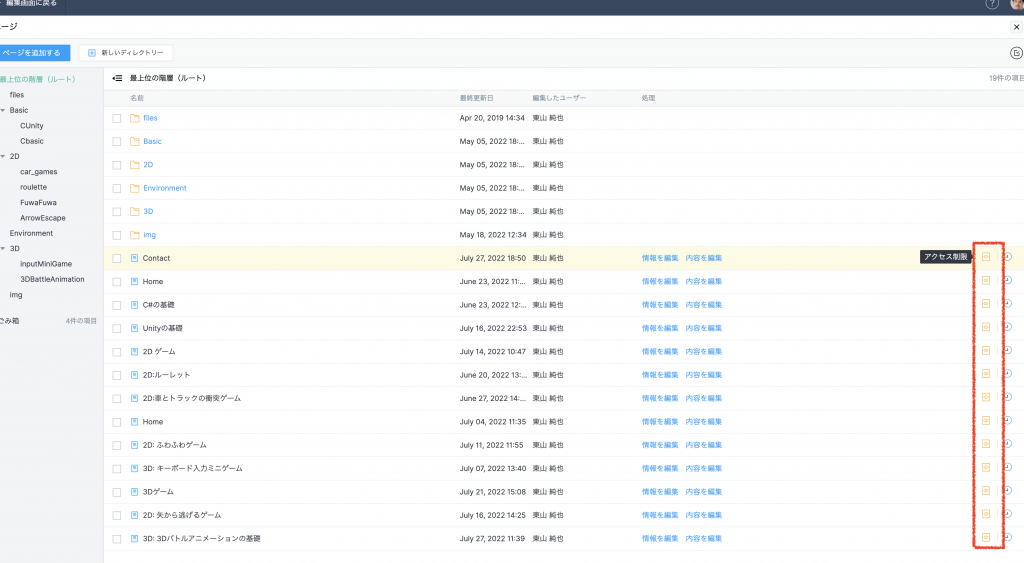
ページを管理する
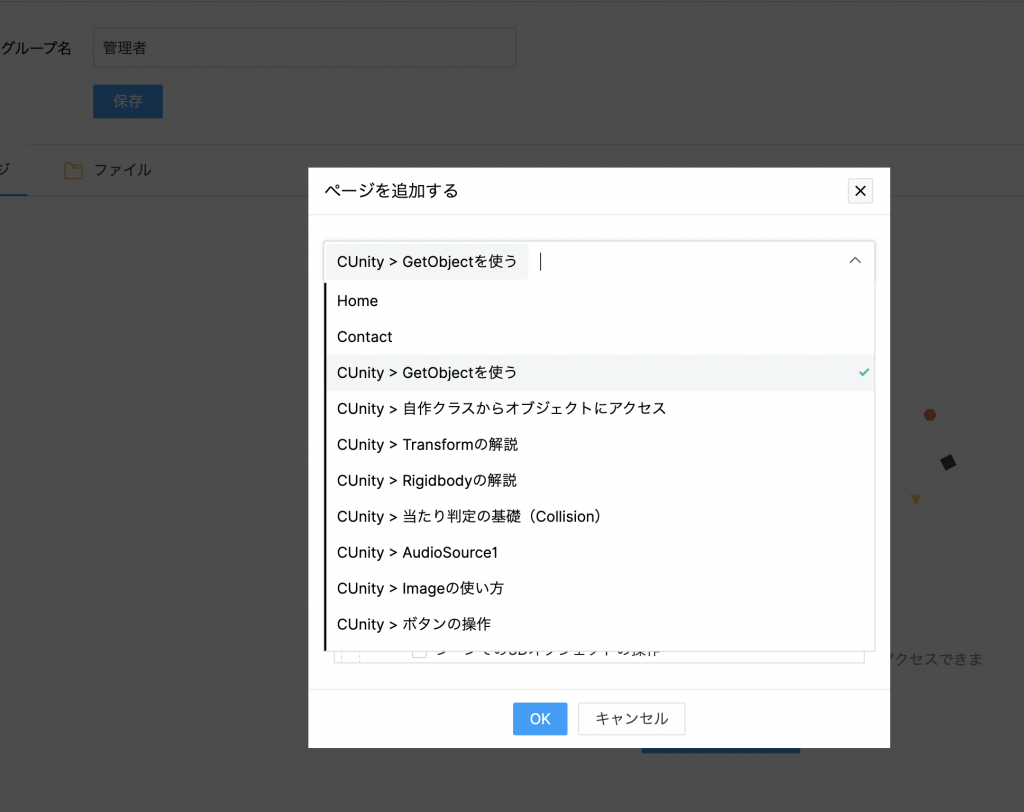
ユーザーをグループに入れた後、以下の方法でページを管理します。
グループからページを追加することが可能です。

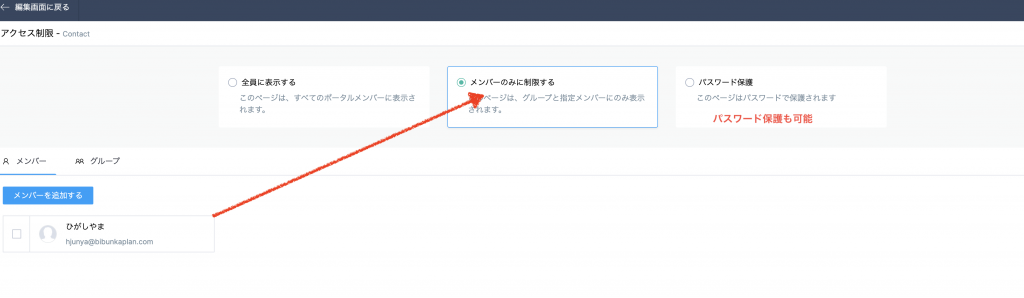
また、ページから管理することも可能です。

ページから管理する場合、先述したユーザーやグループからでも可能となりますが、パスワードによる制限も可能です。
いかがでしたでしょうか?
Zohoサイトを使えば簡単に会員ページを作成する事できます。
ただ、個人的にほしかった機能としては、ページ単位の管理ではなく、ディレクトリー単位の管理や、一部のページは公開できる機能などがあればよかったように思います。
もし、ご不明な点がございましたら、いつでもご連絡ください。










コメント