ところで、Zohoクリエーターで何を作ったのか?
基本的には、以下の3つのテーブル(Zoho CRMでいう「タブ」)を作った。
- 生徒マスター
- 講師のクラス引き継ぎテーブル
- 補講管理テーブル
まずは、「生徒マスター」から
生徒マスターを改めて作る目的は、Webフォームから流入する顧客データをそのままマスターデータとして利用していたが、以下の点で問題が生じていた。
- 「親」を単位としていたため、兄弟が2名以上いる時、「レコードが1」つとなっていた。
- 親の名前と子供の名前がごっちゃになっていた。
データの流入は、基本Webフォーム連携である。
CRMのデータは基本、SFAのために用いられているため、契約がクローズした後、生徒単位に変換する必要があった。しかし現状はそのまま、親が作成したデータをそのままマスターとして利用していた。そこで、今回、Zohoクリエーター側に親ではなく、「生徒」のマスターを作成することにした。そこで、「Zoho CRM=>Zoho クリエーター」の連携処理を行った。
連絡先(Zoho CRM)からZohoクリエーターに自動で引っ張ってくる。
ワークフローからのスクリプトは以下のような感じ。
contact_map = Map();
contact_map = zoho.crm.getRecordById("Contacts",input.Zoho_CRM1_ID);
input.last_name = contact_map.get("Last Name");
input.first_name = contact_map.get("First Name");
input.email = contact_map.get("Email");
input.class = contact_map.get("クラス名");
input.start_class = contact_map.get("レッスン開始日");
input.class_day = contact_map.get("クラス実施日");
input.details = contact_map.get("参加者名と年齢");
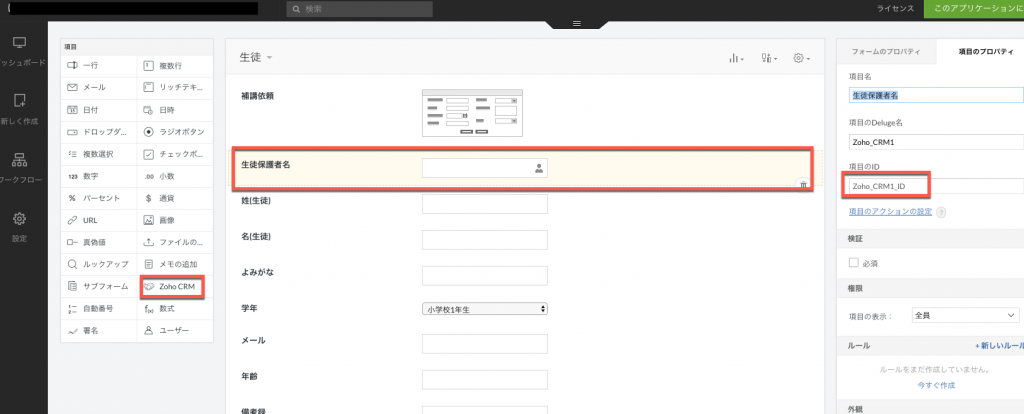
単純に連絡先先(CRM)のデータから取得した。方法はいたってシンプルで、Zohoクリエーターの中にはあらかじめZoho CRMと連携するフォームがある。
そのフォームの中から「項目のID」(「項目のDeluge名」ではない)を取得して、上記のスクリプトから、取得したCRMのタブの項目を引っ張ってくる。ここでは、ワークフローは「ユーザー入力時」とした。これでCRMからデータ(姓名)をルックアップすると、その関連する項目が自動で入力されるようになった。
講師のクラス引き継ぎテーブル
次に、作成したのが「講師のクラス引き継ぎテーブル」である。
以前までは、単純にGoogleのスプレッドシートを講師間で共有していがが、人数が増えかつ補講数が増え、現場での欠席などもでてくるとスプレッドシートだと結構、処理が煩雑となり、こちらも一緒にDB化することにした。ここでは基本、ほとんどスクリプト的な作業はなく、上記で作成したマスターデーターとの紐付ける程度だが、Zohoクリエーターの使える機能をちょっと紹介したいと思う。
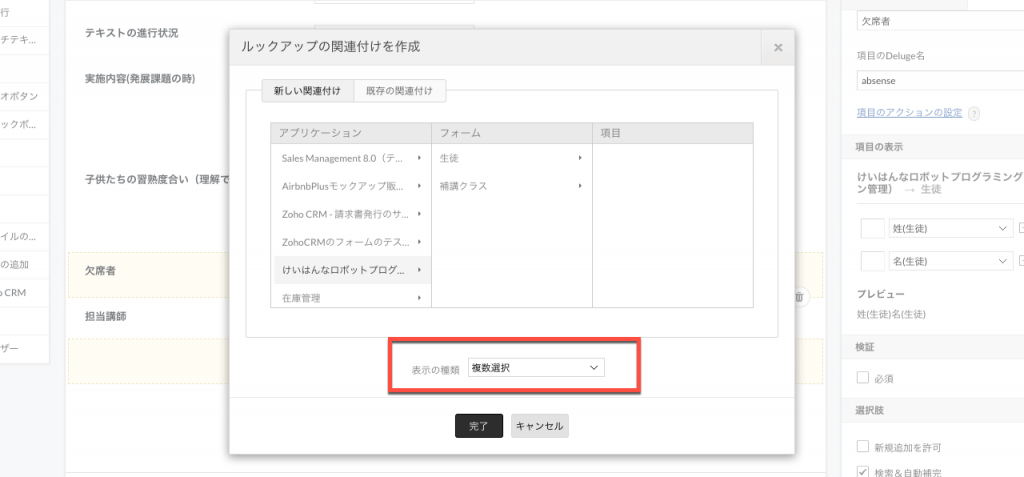
ルックアップで「複数選択」が可能
Zohoクリエーターには予め、別のテーブルと紐づく(「ルックアップ」)があるが、一般的には「Single Select」のみとなるが、「複数選択」が可能となる。そのため、欠席者が複数いた時も、マスターがら複数の生徒を入力できる。これは非常に便利だった。

一覧表記(レポート)のグループ化も便利
こちらも特にスクリプトを書く必要がなかったが、ページ(データーの一覧)で、グループ化できる機能も便利だった。例えば、複数クラスがあるような場合、Aクラス単位でグループ化させることができるため、単純な作戦順ではなく、データが非常に見やすくなる。

補講管理テーブル
補講管理デーブルが一番、時間を要した。そしてここが基本的に少し仕様的に戸惑った所でもある。実装した機能は以下の通り。
- ステータス(受付中・確認・保留)応じて自動メール処理を仕分ける。
- 補講データをカレンダー化し、ステータスに応じて色分けをする。
- 「顧客ポータル化」を検討してみた。
まずは、ステータスの変更によって、複数の違うメールを飛ぶように処理した。
- 単純に、データーを入れた後、内部でデータを入れたことをメール通知。
- ステータス「受付中」とすると、顧客側に受付中であることをメール通知。
- 補講日時が確定すると補講日時を顧客にメール通知。
- 複数あるクラスの中の一つの生徒が補講が確定したら、「講師」(ここではユーザー)にもその内容を通知。
ここも基本的にそれほど、難しくはなく、マスター(生徒)テーブルの項目をリレーションで引っ張ってくるものとなる。Zoho CRMだとこのRelationで引っ張ってくるのがえらい面倒くさいが、Zohoクリエーターはいたって簡単に処理ができる。
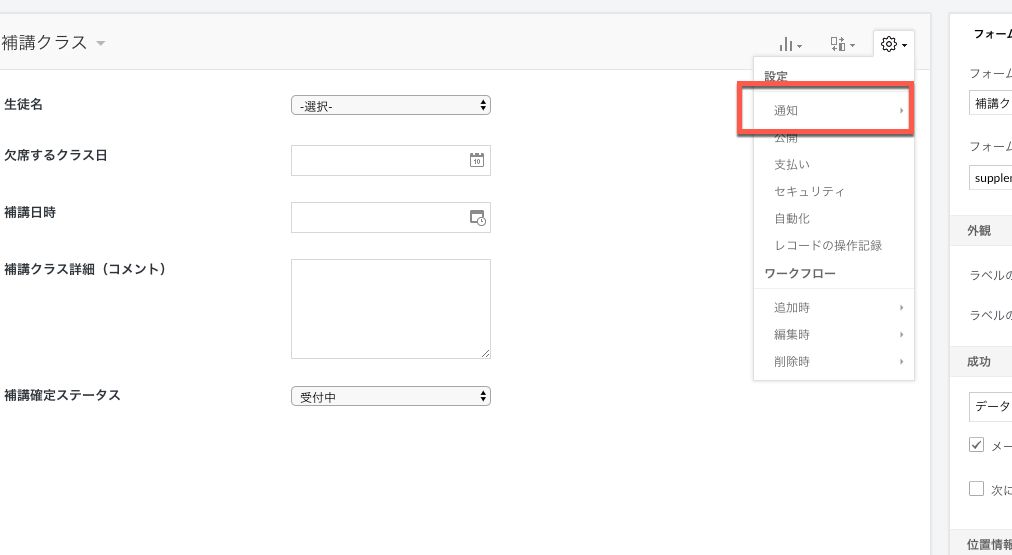
データ入力によるメール通知
データ入力によるメール通知はいたって簡単です。フォームから以下の方法で入力ができます。

使ったことはないだが、メール以外にも、「SMS(たぶん、日本の電話番号は対応してなさそう)」や「モバイルのプッシュ通知(たぶん、用途的には、顧客ポータルなんかのユーザーに対して、Zohoクリエーターのアプリで通知するんじゃぁないかな)」なんかもあり、色々便利そう。。
ステータス「受付中」とすると、顧客側に受付中であることをメール通知
if(input.status == "受付中")
{
sendmail
[
from :"送信メールアドレス"
to :Students[ID == input.student].email //ここがマスター側のメールをひっぱるスクリプト
bcc :"BCCのメールアドレス"
subject :"件名"
message :"メール本文"
content type :HTML
]
}
ここでのポイントは前回も書いたが、マスターデーターのIDとのヒモ付の方法である。こちらに記載したので一度、ご興味があればご確認いただければと思う。
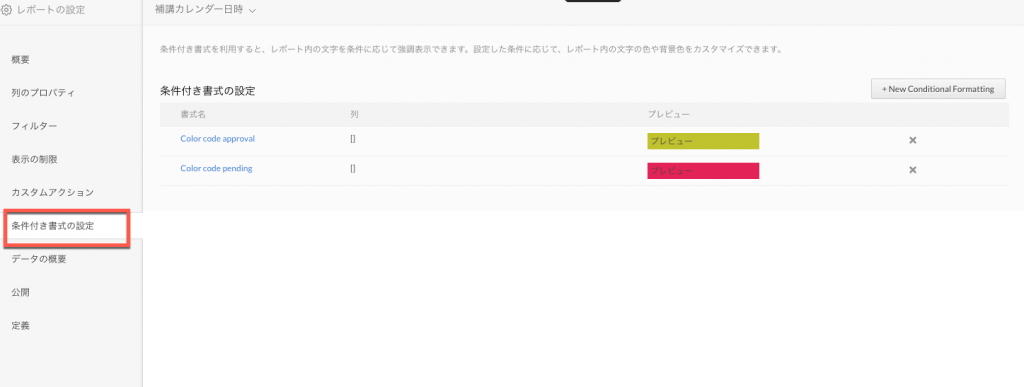
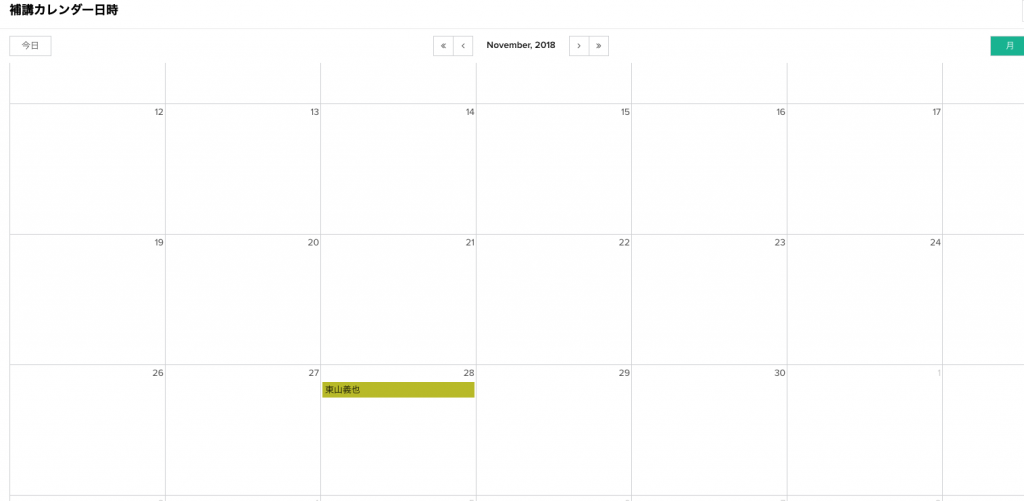
補講データをカレンダー化し、ステータスに応じて色分けをする。
Zohoクリエーターの素晴らしい所は、データを様々な形で見せることができる。その中でも、「カレンダー機能」は優秀。そこで、ステータスに応じて、色分けをしてみた。確定なら「緑」で、受付中は「赤」。これも至ってシンプルにできる。
レポートがから条件付き書式の設定で、色分けが可能となる。







コメント
コメント一覧 (1件)
[…] まったく別件なんですが、自社利用の別事業でデータベースが必要となり、そこで久々にZohoクリエーターを利用したのですが、プランから開発部分のインターフェイスまで色々、変わっ […]